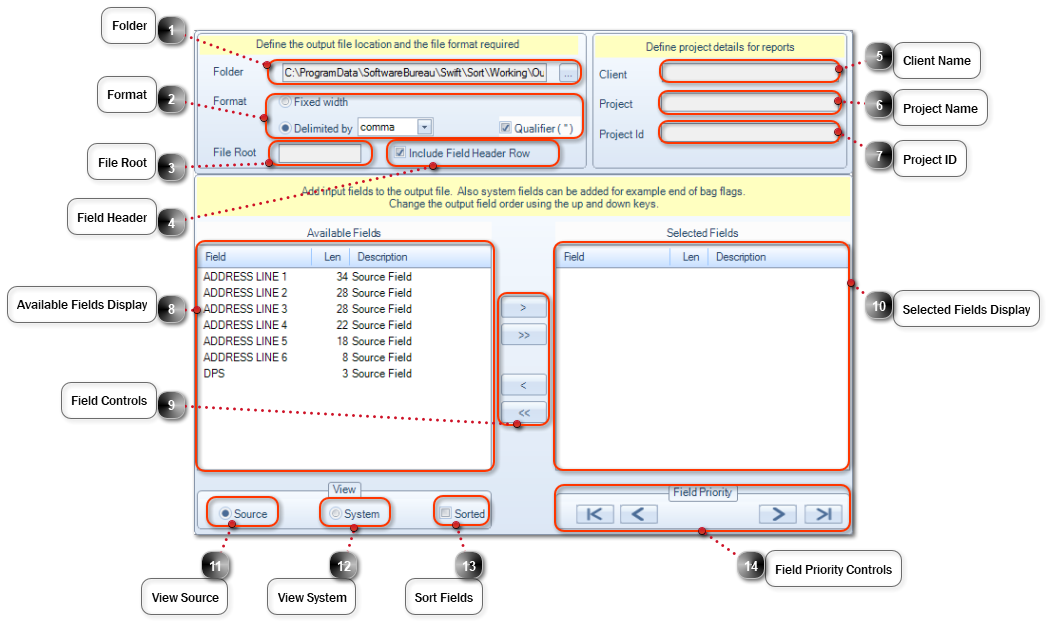
Output tab

|
Displays the Data Output path for the sorted data as set by the System Settings which can be overridden using the
|
|
Apply an output File Root. All output files (Data, Reports and Mailing House) will be prefixed using the File Root. A default File Root can be set via
the Default Options.
|
|
Enable or Disable Field Header. Can be enabled or disabled via the Default Options.
Enable or Disable whether the rejects are output to a separate file on included within the main output file.
|
 The Available Fields Display shows a list of all Source or System Fields available for output. Fields can be Individually selected (Left Mouse click) or in bulk using the native Windows keyboard and mouse shortcuts (Shift + Left Mouse click or Ctrl + Left Mouse click). When selected use the Field Controls to move the required fields to the Selected Fields Display or vice versa.
|
 The Selected Fields Display shows a list of all fields selected for output. Fields can be Individually selected (Left Mouse click) or in bulk using the native Windows keyboard and mouse shortcuts (Shift + Left Mouse click or Ctrl + Left Mouse click). When selected use the Field Controls to move the required fields back to the Available Fields Display.
|
|
Select to only display Source fields within the Available Fields Display.
|
|
Select to only display System fields within the Available Fields Display.
|
|
Selected to Sort the fields into alphabetical order within the Available Fields Display.
|